Apple Pay 憑證設定說明(站內付2.0 web)
繁中 | ENG
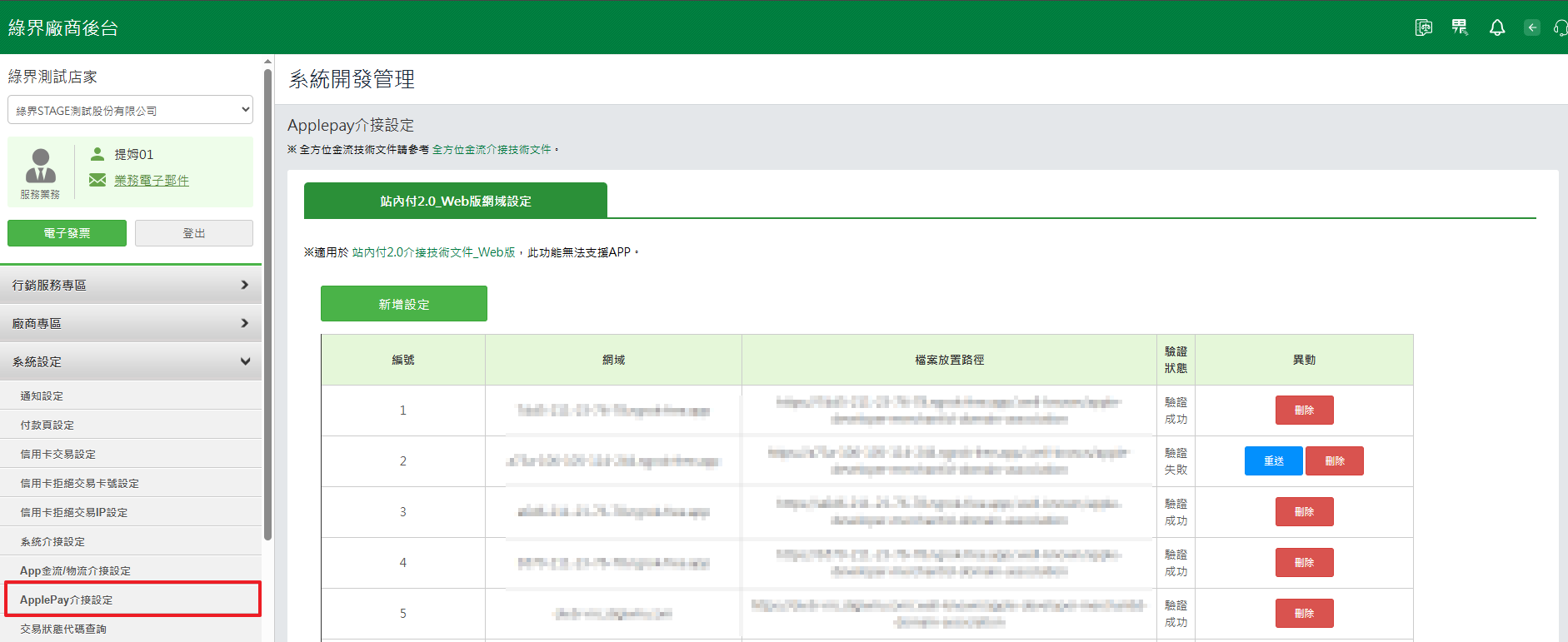
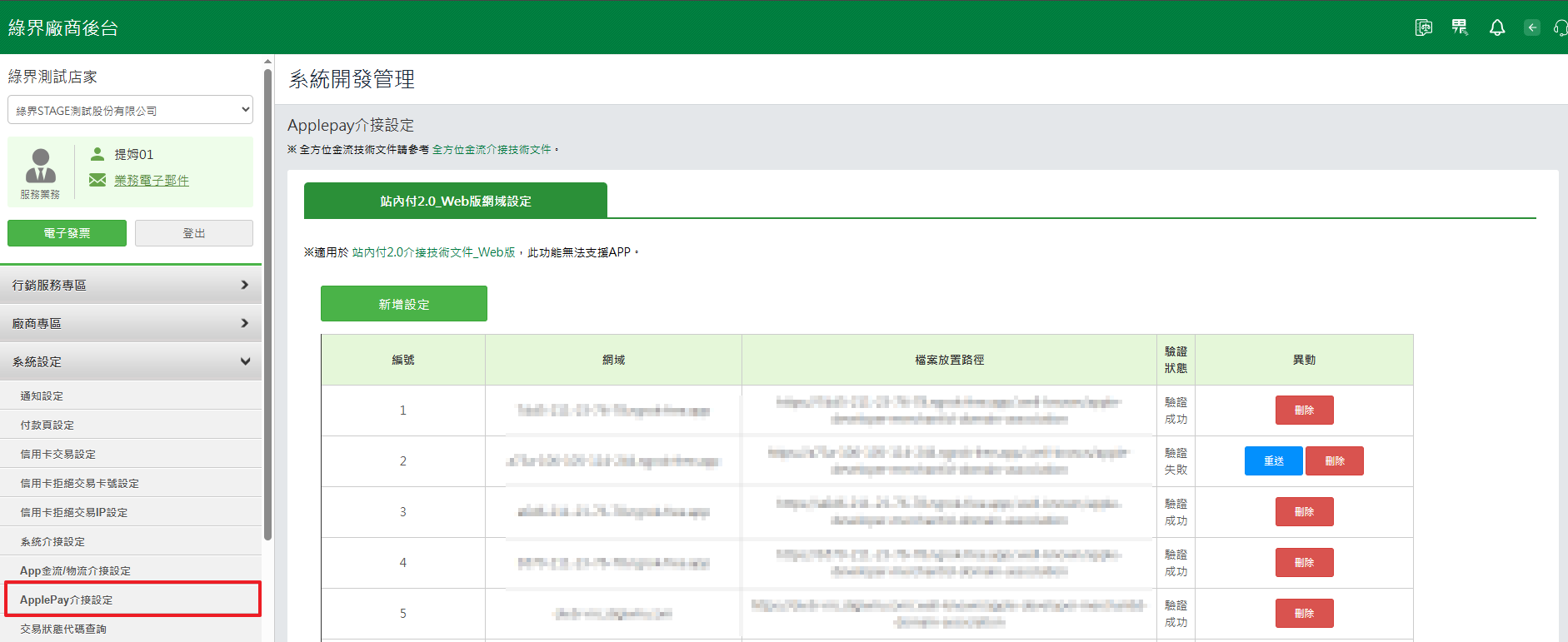
請於廠商管理後台->系統設定->ApplePay介接設定->新增設定

1.輸入欲使用的網域名稱: (https:// 不需要填入)
※注意※ 請留意網址前後是否有空白或多餘的 / 符號
2.在您的伺服器新增一個.well-known資料夾
3.將下載的檔案解壓縮後放置.well-known資料夾內
Apple官方將會連線到以下路徑測試,請確保位置正確且對外連線正常
https://網域名稱/.well-known/apple-developer-merchantid-domain-association
各伺服器存放路徑有差異,以下圖片是舉例
React 網站部署於 Vercel 如何驗證 Apple Pay 憑證?
若網站是前後分離,前端以 React 製作並且部署於 Vercel
1.輸入欲使用的網域名稱: (https:// 不需要填入)
※注意※ 請留意網址前後是否有空白或多餘的 / 符號
2. 在前端專案資料夾 / public 資料夾新增一個.well-known資料夾
3. 將下載的檔案解壓縮後放置.well-known資料夾內
Apple官方將會連線到以下路徑測試,請確保位置正確且對外連線正常
https://網域名稱/.well-known/apple-developer-merchantid-domain-association
4. vercel.json 的 rewrites 陣列新增另一個 source 物件:
{
"rewrites": [
{ “source”: “/(.*)”, “destination”: “/” },
{ “source”: “/.well-known/(.*)”, “destination”: “/public/.well-known/$1” }
]
}
驗證失敗的常見原因:
Apple Pay Certificate Setting Instructions (Embedded Checkout 2.0 web)
繁中 | ENG
Following details the steps of setting the domain before integrating Apple Pay.
For those merchants who integrate ECPay’s Embedded Checkout page — for webpage (站內付 2.0), before integrating Apple Pay, please follow the path on ECPay’s dashboard to set the domain and certificate: ECPay’s dashboard > System Settings > ApplePay interface settings (綠界廠商後台 > ApplePay介接設定 > 新增設定)

1. Input a domain to be used (do not input https://; there should be no slash “/” at the end of the URL)
2. Add a .well-known folder to your server.
3. Unzip the downloaded file from ECPay’s dashboard and place it in the .well-known folder.
Apple’s server will connect to the following path to verify the domain, so please make sure the location is correct and open to external connection.
https://yourDomainName/.well-known/apple-developer-merchantid-domain-association
(Sample of the file location)
React web sites deployed in Vercel
1. Input a domain to be used (do not input https://; there should be no slash “/” at the end of the URL)
2. In the “public” folder of your React project, create a “.well-known” folder
3. Unzip the downloaded file from ECPay’s dashboard and place it in the .well-known folder.
Apple’s server will connect to the following path to verify the domain, so please make sure the location is correct and open to external connection.
https://yourDomainName/.well-known/apple-developer-merchantid-domain-association
4. In vercel.json, add another source object in the rewrites array:
{
"rewrites": [
{ “source”: “/(.*)”, “destination”: “/” },
{ “source”: “/.well-known/(.*)”, “destination”: “/public/.well-known/$1” }
]
}
Common errors of verification failed:
1. The file location is incorrect so Apple cannot connect to it verify.
2. The firewall is not turned on.
3. The SSL certificate does not reach A+ level. Please confirm whether the SSL certificate reaches A+ level: https://www.ssllabs.com/ssltest
4. Using UrlScan tool.
5. Not using https (Apple Pay accepts only https). (also see: Using Ngrok to create a SSL Tunnel)
